
CustomFitz
"Create Your Uniq Cloth with Sustainable Selections and Effortless Shopping!"




"CustomFitz" is an E-commerce brand with a sustainable approach that sells a wide range of high-quality customizable clothes for women and men online that can be tailored to their exact preferences with our unique customization features. Our store is one of the few brands in the world adopting digital innovation, providing a distinct and seamless online shopping experience.
Overview
Team
Group of 4
My Role
UX/UI Designer
Timeline
12 weeks, Part Time
Tools
Figma, Figjam, Adobe Suits, Primer Pro, Google docs, Maze, Zoom

Goals
-
Improve Customer Online Shopping Experience: Transform online cloth shopping with customization options into an online platform to create a unique and easy experience based on the user’s specific preferences.
-
Proper Searching Methodology: Create clear categories and filters to lead the users to find their desired product.
-
Highlight fit guarantee and measuring options: Utilize new technology to analyze data and assure users that their products will fit them perfectly.
-
Transparency in sustainability features of the brand: Provide a clear view of different aspects of our sustainability in the fashion industry.
Users and Audience
Those with a Passion for Fashion who like to design and customize clothing to reflect their unique and personalized style.
Challenges
-
How to encourage customers to buy Customized clothes online
-
How to demonstrate the perfect fit with new technology
-
How to help customers find their desired clothes online
-
How to encourage users to buy sustainable products and educate people who don't know about it.


Those with a Special Body Shape who like to cover or bold a part of their body.


Those with a Passion for Sustainable and Eco-Conscious who like to respect the environment.

Design Process
Our 12-week design sprint consisted of 4 phases:
Note: there is no doubt that iteration is necessary during all phases.
Empathize
Define
Ideate
Prototype
Test
Discover
Research Methodology
We performed comprehensive user research and engaged with individuals to understand their cloth shopping preferences, their challenges, motivations, and interest in clothing and customizing options. This deeper understanding of our users will guide us in making our final product more usable, accessible, and user-friendly. We also performed a competitive analysis with similar brands to inspire and understand gaps in user paths. in the next step, we did a card sorting to base our information architecture.
1- Survey
During the user research and empathizing process, we asked 72 people about their challenges in the online buying and customizing process. Based on the results of the survey, we found our potential users to interview. This gave us the confidence to select the right users to ask open-ended questions and more details about Customization. We questioned their shopping method, sex, and interest in customizing. From 11 questions in our survey, we showed some of them with results that we got.
How often do you order clothes online?
What gender do you identify as?
Would you like to customize your clothes online?



-
88.9% of responses show that lots of users do their shopping online.
-
87.1% of potential users are Female.
-
81.9% of users would like to customize their clothes online.

Would you like to use a custom clothing website? If yes, what is your primary reason to customize your clothes?

How can you find a specific item based on picture that you like?
-
59.1% of users care about sustainable technologies and products.
-
72.2% of users are eager to customize clothing online for a unique style and design.
The Most Important Results & Challenges
Most of the users usually have size and fitting problems.
Users are often disappointed when they can't see the final design visualization.
The majority of users consider quality as their main concern.
2- Interview and Affinity Diagram
Based on the results of the survey, we found our potential users to interview. This gave us the confidence to select the right users to ask open-ended questions and more details about Customization. We interviewed 14 people based on their experiences and challenges to take a deeper dive into areas where we did not have a clear direction about the Custom Clothing website.
We wanted to figure out:
-
How do people do their shopping and customize clothes through online platforms?
-
How do fashion enthusiasts address their needs who seek customizable options?
-
What challenges did users encounter when buying clothes online in the past?
After our interview, we grouped and categorized the data into an affinity diagram which enabled us to have a clearer understanding of the user experience.
What we found out about users:

-
Challenges: Size, fit, quality.
-
Needs: Visual previews, efficient search and filtering, customer reviews, user-friendly navigation, formal and special occasions, and time-saving features.
-
Priorities: Price, fabric, color, design and style
3- Competitive Analysis
We also performed the competitive analysis to discover what is already offered by similar stores, and what the gap is. After analyzing 8 similar websites in features, and workflows, got valuable insights to develop a UX strategy to enhance a product's user experience, business value, and information architecture. The important thing about these websites to consider is a clear and vast classification or filtering to find the exact product. Four of the 8 are highlighted below.
Strength:
-
Visual customization with sketch preview
-
Consideration of various design options for customization
Weakness:
-
Complicated measuring method
-
Lack of product reviews
-
Absence of visualization of the final design with selected fabric
-
Using standard sizes without a perfect fit
-
Long quiz for achieving a perfect fit
-
Absence of a search bar
-
Lack of visualization of a real body
Top Takeaway


User's Pain Points

Problem Solving
1. Lack of online shops that carry customizable products with a fast and easy flow.
2. Lack of awareness about design and final view of product after customizing.
3. Returning clothes because of fit and quality problems.
4. Difficulty in finding a desired product that they are looking for.
5. The limited number of sustainable custom clothing businesses.
1. Extensive Customization Options with Tech.
2. Real-Time Visualization.
3. Perfect Fit and Consistent Quality.
4. Image Upload searching.
5. Highlighting the sustainable approach of the brand.
Define
Persona
Based on our research, to better understand and empathize with the final user we created a fictional character with its needs, behavior, and preferences to focus more on user-centered design.

Goals
-
Personalized design options to express her style.
-
A custom cloth that fits her budget.
-
Find sustainable clothing options.
-
Choosing clothes that accentuate her best body features.
-
Building her own customized wardrobe.
Emily Thompson
-
32,
-
Single
-
Marketing Manager
-
New York
Frustrations
-
Does not have enough time to find her desired clothes.
-
Sizing and Fit Issues.
-
Lack of Uniqueness.
-
Quality Concerns.
-
Lack of variety when searching for unique clothes.
"Style is not just about the clothes you wear; it's about how you carry yourself and exude confidence in every step."
Develop
Site map

The development of the site map was based on the findings from the Survey, Interview, and Competitive Analysis. To organize the pages, sections, and contents and specify how they are interconnected, we follow a card sorting process with our potential users and based on that we created the following diagram as a part of information architecture, showing the structure and hierarchy of our website.
Design
Sketches and Low Fidelity Wireframes
Based on the information we received during our research, we started to design with hand Sketching to map out our Ideation which helped us in the early stages of the design to go forward and have better communication with the team. Then We created Low-Fidelity wireframes on Figma to map out page layouts and design vision. The wireframes went through a couple of rounds of iteration before the final content was developed.
Sketches

Low Fidelity Wireframes

Mood board & UI kit
For designing High-Fidelity interfaces, We defined a design system consisting of colors, fonts, and dimensions of elements that should be consistent on all screens. As a Sustainable Custom Clothing project, our Mood board and UI kit contain all the images, fonts, features, and UI elements that have inspired us to find how the website looks and is present to the user.

Mood board
UI Kit

Testing
Usability & Iteration
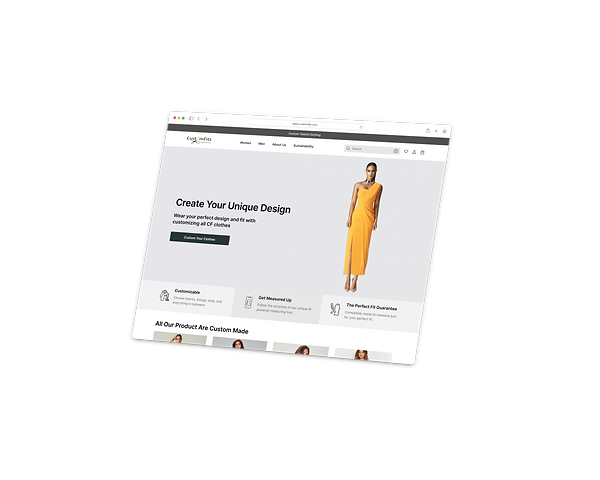
Using our ideation process, we created several different Home pages and show 3 versions of them here. After testing and iterating, we chose Version 2 and 3. But, based on the usability test shows that users do their tasks more easily in version 3. We chose design number 3 as the final design for further development.

Version 1
Version 2
Version 3
Search with photo was a button on the hero image that was difficult to find for users so we placed a photo and text with a CTA button
Hero image changed with different tests to transfer the customization of clothes in the website.
As stakeholders asked, we tried to deliver the message of sustainability. So users will be informed about the sustainable approach of the brand by focusing on the values of the brand in the first scanning of the user in the website.
We found out that Shop the look is very interesting for the users So we changed to top of the home page.
Menu Iteration
It was a big challenge to make categories that clearly show the offering products. finally, we divided products based on occasions and clothing types. also, we consider a searching method, so users will be able to upload pictures of their favorite styles from their devices, to identify key elements, patterns, and colors in the uploaded images.
Version 1

Final Version

After card sorting for final classification we did many usability tests, so based on user experience we changed and defined all categories and subcategories.
Size page Iteration
We had an iteration process to custom-make each garment to the user's unique measurements and specifications with a step-by-step AI measurement experience and high-quality customized clothes. Also for users who still are not comfortable using new digital process, we consider a video guide to make their measuring more accurate. In this way, we used new technologies to give a unique fitting experience to our users.
Iteration 1

In the first version, sizing was a part of the customizing process, but users who use standard sizing don't have to see this information which caused a big confusion.
Iteration 2

it changed to a pop-up, so all users won't get involved in sizing. only if they select it, they can go through the process.
Iteration 3
(Virtual & Manual Measurements)

This sizing method comes as a pop up just for users who wants to have an easy and accurate measuring using body scanning to have a unique measurements and specifications with a step-by-step AI measurement experience

for users who still are not comfortable using the new digital process, we consider a video guide to do their measuring more accurately
Customization Iteration
We tried to show the extensive customization with tech in different iterations. website will offer intuitive customization tools, allowing users to modify suggested clothing items according to their preferences. Users can customize elements such as color, pattern, fabric, neckline, sleeve length, and more, to create a unique and personalized design based on body shape and their size. Besides we developed a real-time visualization method to satisfy the need of users to see their final designs.
Version 1

In first version for each customizing process users had to press the NEXT button and it needed many clicks to go from first to last.
Version Final

In the final version, we gave all options on one page with the possibility of selecting different steps. Also, the real-time visualization in each step will give an idea of the final product.
Customization Steps
Customization Steps
A/B Testing
After multiple versions of Mid-Fidelity, we made 2 versions of the High-Fidelity prototype and performed A/B testing. We then incorporated feedback and recommendations into our final prototype.
Customization Options
A

In design A, users have to go step by step and see all options and pass until the end of the customizing process. So, they didn't have easy navigation with obligator steps.
B

In design B, we placed all options in one page, so users can select the steps they want. Users were mor comfortable when they hsd freedom in their process.
Shopping Card
A

Users were confused about the summary of their order because they couldn't distinguish the detailed information.
B

Users had a better understanding on their order when price part was separated from the product detail part.
Deliver
High Fidelity Mockups
Take a look at our final high-fidelity Designs, complete with colors and images! The final high-fidelity followed the same user flow as the low-fidelity prototype, including design changes made after usability studies. Usability testing insights were used to update the wireframes to address the points of frustration, confusion, and hesitation with added features.
Website Mockups
Home page
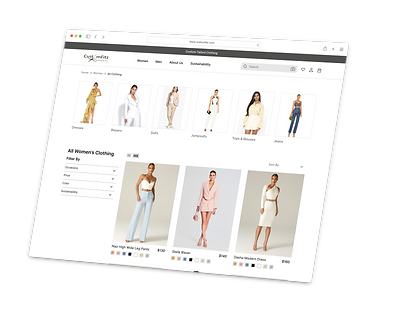
All Clothing
Sorted 3 Products
Sorted 2 Products
Customization
Shopping

Image Upload
Checkout
Product View
Search by photo
Size & Fit Guide
Sustainability
Mobile Mockup
Home page
Menu
All Clothing
All Clothing
Product Page
Customization
Customization
Customization
Measurements
Checkout

Filters
Final Prototype

In this section, you can check out the complete final prototype.
Reflection
Lessons learned
During the course of this project, we gained valuable insights and knowledge that have greatly contributed to our growth as a UX professionals. Here are some key lessons I learned:
-
We discovered the value of prototyping and iterative design. Creating interactive prototypes allowed us to validate design ideas.
-
Our case study reinforced the significance of effective collaboration and clear communication among team members.
-
Understanding our target users' needs, pain points, and expectations played a crucial role in shaping a successful user interface
-
We witnessed how User-centric design By conducting user research and usability testing, will improve the overall user experience.
Future goals and opportunities
Building on the knowledge and experiences gained from this project, we are excited to pursue the following goals and explore new opportunities:
-
We aim to improve our search method by uploading pictures and integrating AI assistance to make a better user experience by giving more specific and personalized results.
-
We would like to design and deploy Virtual Try by AR/VR




